There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/01-folder-copy.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/02-folder-comparision.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/03-template-details-xml.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/04-template-details-xml-02.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/05-template-details-xml1.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/06-del-params-xml.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/07-template-details-xml-add.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/08-template-details-xml-params.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/09-mootools-index.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/10-rename-link-index.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/11-discover-admin.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/12-discover-icon-admin.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/13-install-template.png
There was a problem loading image http://www.abokuo.com/images/stories/articles/20120628_j15_template_covert2_j25/14-make-default.png
先简单概括一下升级步骤
本文以JOOMLA! 1.5前台布景模板“rhuk_milkyway”作为升级示范。升级流程分为5个阶段:
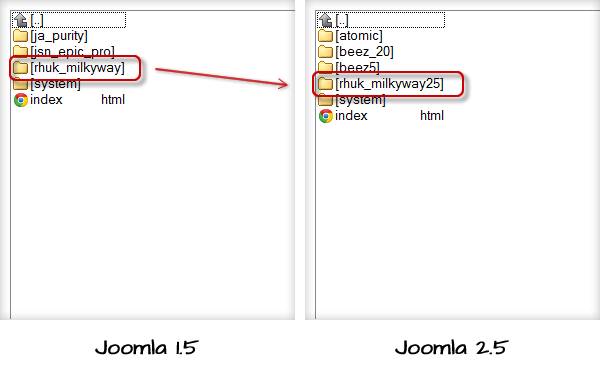
第1步:复制Joomla! 1.5中的模板文件夹
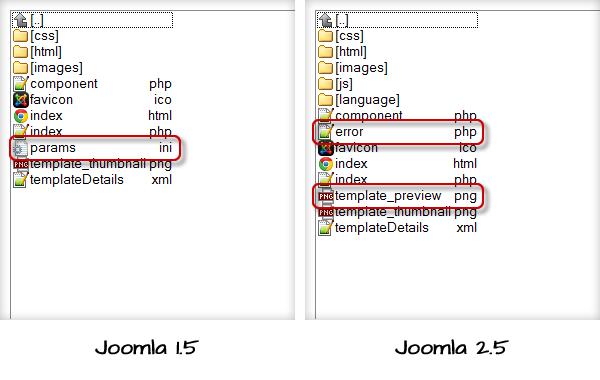
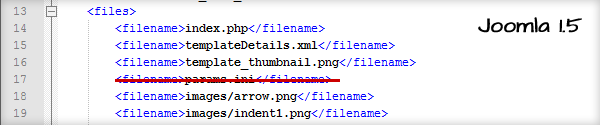
第2步:编辑文件结构。
第3步:编辑“templateDetails.xml”文件
第4步:编辑“index.php”文件
第5步:安装,测试升级后的模板
一、复制 Joomla! 1.5 模板所有文件。
请先在 Joomla! 2.5 前台模板文件夹中新建新文件夹(例如“rhuk_milkyway25”),接着把要升级的 Joomla!1.5 模板中的所有文件╱文件夹复制过去。

复制文件夹內容
二、编辑文件结构。
由于Joomla! 2.5 在模板的结构有所修改,在文件结构做新增与删除动作。

编辑文件结构以符合 Joomla! 2.5 规定
Step 01:删掉“params.ini”文件:Joomla! 2.5 的参数都改在数据库中。
Step 02:在“atomic”模板文件夹中复制“error.php”:“error.php” 是 Joomla! 2.5 模板中用来作为错误展示页面,你可从“atomic”这个模板中复制过来。
Step 03:新建文件“template_preview.png”:“template_preview.png”是作为较大张模板预览图片,请准备尺寸为 640 x 480 像素的 PNG 格式图片并命名为“template_preview.png”。
三、编辑“templateDetails.xml”文件
编辑“templateDetails.xml”文件已符合 Joomla! 2.5 在模板上的要求。
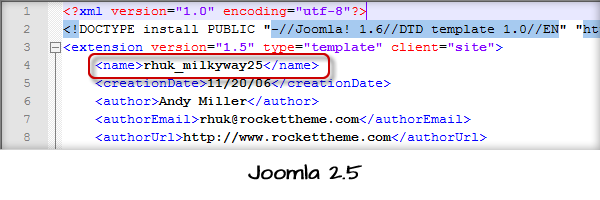
Step 01:修改 <install> 标签及参数为 <extension> 标签。

扩展描述格式修改
| 原内容 | 新内容 |
| <install version="1.5"... | <extension version="2.5"... |
| </install> | </extension> |
Step 02:修改 <name> 标签内容,例如修改为“rhuk_milkyway25”。

修改模板名称
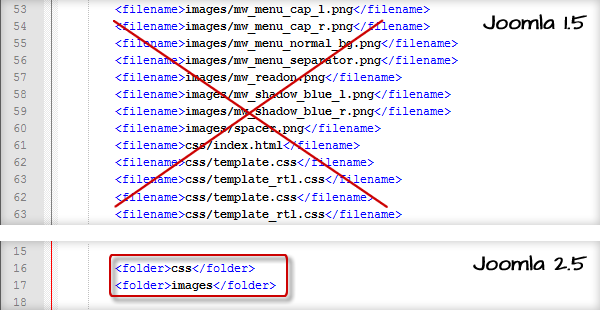
Step 03:将多个标签编辑为单一标签:如果有多个文件位于同文件夹中,在 Joomla! 2.5 不用一一列举,用一个标签统一管理。

简化文件解释
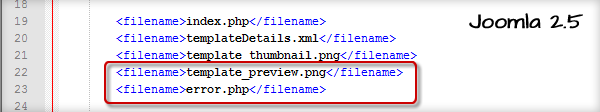
Step 04:删除“params.ini”文件,新增“error.php”与“template_preview.png”文件。

刪除“params.ini”

新增 error.php, template_preview.png
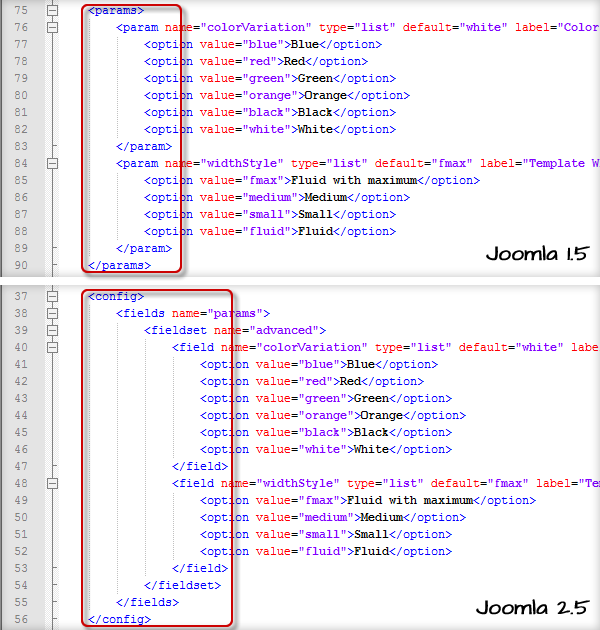
Setp 05:编辑 <params> 标签及内容

修改 params 标签
| 原内容 | 新内容 |
| <params> | <config> <fields name="params"> <fieldset name="advanced"> |
| <param... | < field... |
| </param> | </ field> |
| </params> | </fieldset> </fields> </config> |
四、编辑“index.php”文件
完成“templateDetails.xml”文件修改,需要再修改“index.php”文件。
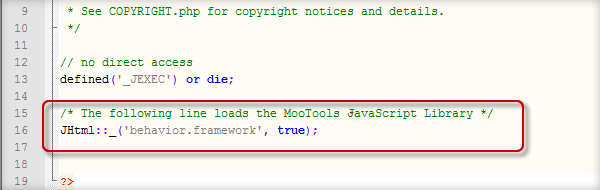
Step 01:增加 PHP 程序代码,加载 Mootools 函式库:在如下图所示位置加入“JHtml::_('behavior.framework', true);”程序代码。

加入 mootools JS库
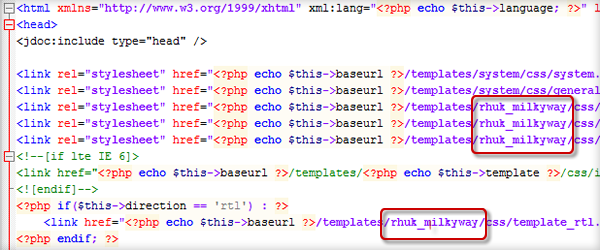
Step 02:以 PHP 程序代码取代模板名称:在 Joomla! 2.5 可以自“templateDetails.xml”文件取得模板名称,不需要在“index.php”文件中写模板名字了。

编辑模板名称
| 原内容 | 新内容 |
| rhuk_milkyway. | <?php echo $this->template ?> |
五、安装、测试升级后的模板。
到此已完成模板修改工作,但是 Joomla! 2.5 模板管理中还无法识别,继续以下步骤。
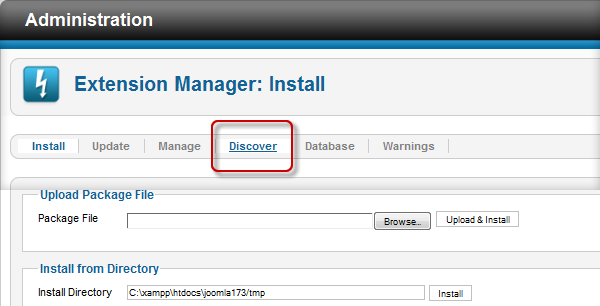
Step 01:进入 Joomla! 2.5 后台,点击“扩展管理”,选择“检测”分页。

进入“检测”
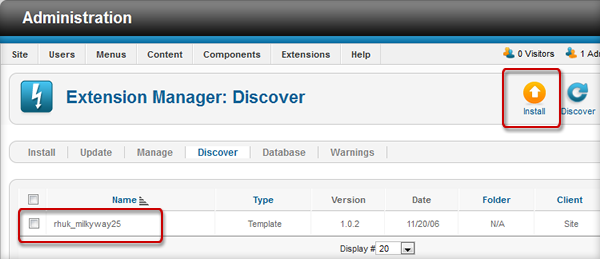
Step 02:选择工具栏上的“检测”图标。
![]()
选择检测
Step 03:扩展管理中会显示“rhuk_milkyway25”模板,选择该模板后选择工具栏“安装”图标。

安裝模板
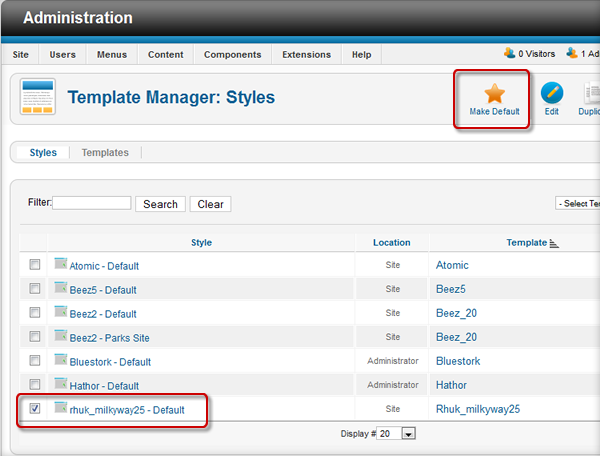
Step 04:到“模板管理”画面将升级过后的模板设为默认。

设为默认模板
本文译自How to convert Joomla 1.5 template to Joomla 2.5 template一文
转载请标明出处,请引用本文地址:Joomla! 1.5模板升级至Joomla! 2.5 教程















