工作上有个需求,当表格列数达到一定程度时,需要出现横向滚动条,也就类似于Bootstrap框架设计的响应式表格(responsive table),但是如果脱离了Bootstrap样式,按照table外层容器溢出出现滚动条并无效果。
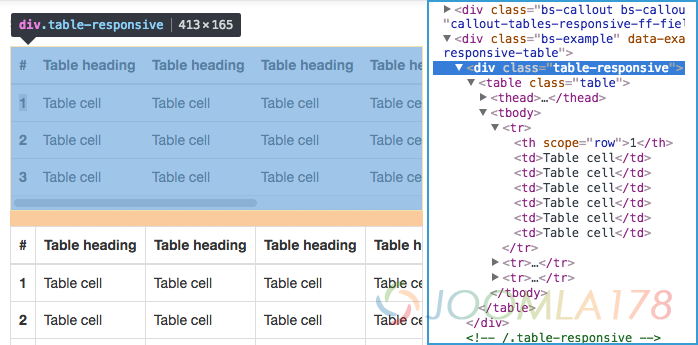
笔者表示不能理解,bootstrap的responsive table可以,到实际代码中却不行,但发现了一个明显的特征,下图中的table内容都并未换行。

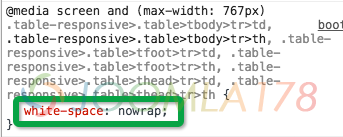
问题是否就在内容上,在Chrome高度工具中,找到了td,th对应的样式:white-space: nowrap;

问题解决















